Case Study: Feel the Beat
Designing a rhythm training game for people who don’t consider themselves gamers or musicians.
Lumosity is a brain training app on iOS, Android, and the web. It’s a platform where players engage with over 60 different interactive mental workouts.
Goal: The product vision for this new game was to add value for current subscribers by making something different than any other game in our library.
Strategy: Create a rhythm training game using a “call and response” interaction, where the player hears the music first and then they join in.
Timeline: Around 6 months to get the web MVP version and another 3 months for the mobile port
Team:
Developer: William Delventhal
Art: Brendan Milos
Design: William Delventhal (systems), Brendan Milos (UX/UI)
Project leads: Shelby MacLeod(product), Eli Delventhal (dev), Sarah Sax(art), Lance Vikaros(education)
My Role Distribution
Each project partners one artist and one engineer together to produce the game. The pair is responsible for checking in with team leads to verify that the game meets product requirements.
My role included:
Design and test interactive prototypes in collaboration with the developer to find a solution that was both intuitive and supported the educational goals of the game.
Driving the narrative theming process to arrive at a solution that worked for our core users and aligned with our brand.
Creating high quality production assets including illustrations and animations for the course.
Technical implementation into Unity including the animation and UI design to work for both web and mobile platforms.
Research & Constraints
-
Our users don’t consider themselves gamers, so it was important to demonstrate real world benefits. Our users also tend to skew older, have lower technical proficiency, and some portion of our audience even has physical limitations like poor eyesight, hearing, or motor skills issues.
Based on marketing segmentation research and user interviews, we targeted a subset of our subscribers who prioritize learning new skills and exploring different activities over strict self-improvement in familiar tasks.
-
We interviewed a lot of musicians and rhythm game developers at the start of the project. We learned a few key takeaways that informed our design philosophy:
Rhythm is intuitive to learn at a basic level, but that improving that skill is very difficult.
It’s easy to make levels that are too challenging for players.
People desire to make music as part of a group.
-
Multiple scientific studies have shown that rhythm and music training can enhance attention, speech and language skills, perception and working memory, and motor skills. The corpus callosum also known as the “wiring” that connects the two hemispheres of your brain is also shaped by this type of training. In this case it seems to be related to the coordination of auditory and motor skills needed to play music.
-
Due to the small team size and high replayability of our games, this meant we would need to procedurally generate the rhythms to meet the required quantity of unique levels. The design challenge would be making the end result sound like music.
Wireframes
I created several low fidelity concepts to test everything from interaction to the complexity of the rhythms presented to players. We chose to represent the rhythm as a circle because it shows the pattern as a repeating whole.
Each rhythm would be represented as a circle, playing clockwise around the pattern. This mimics a “call and response” method of learning music.
Player progression was tied to accuracy. This allowed us to gate certain rhythm complexity and gameplay mechanics behind level unlocks to ensure that players were ready for the added challenge.
Once the overall flow and interaction were figured out, we could begin work on the visual and audio theming.
Porting the design to mobile was challenging because of the lack of tactile feedback players had to know they were pressing the right buttons.
Narrative Theming
I conducted user testing on the narrative theming options in order to discover what was resonating with our core audience. Explorations focused on the visual feedback of playing the rhythm accurately.
For the final round of user testing, I created short animations queued up to audio to gauge the appeal with our core audience.
Visual Design
I was inspired by the MTV generation of music videos, montages, group dancing, and big hair. The 80’s dance aerobics theme appealed to the nostalgia in our demographic and workout culture fit perfectly with the aspirational tone of self-improvement in brain training.
Early explorations of the visual design for the UI and screen flow were focused on the idea of picking up a cassette tape to play music for the workout class. Leveling up would unlock new tapes with more challenging songs.

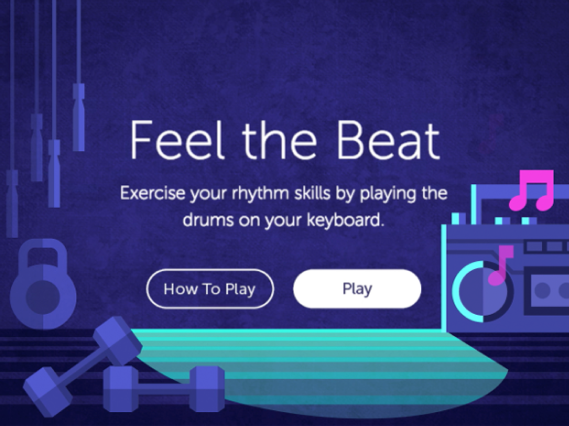
Title screen

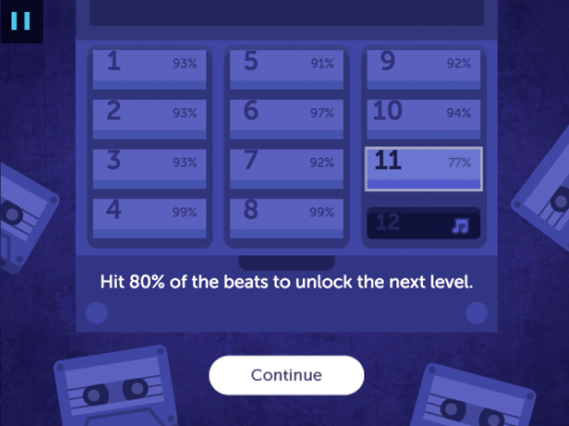
Level Select screen.

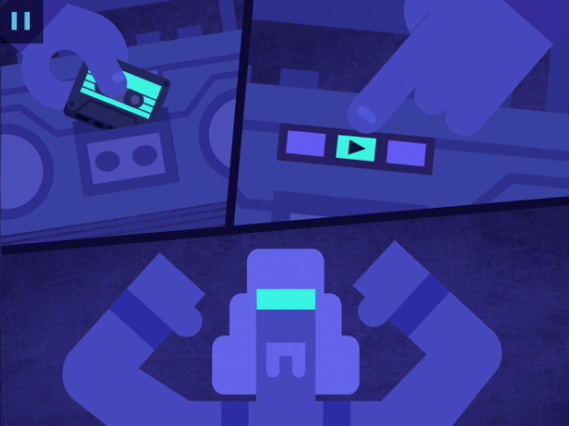
Animated transition to the gameplay screen.

Gameplay screen with dancers that move to your inputs.

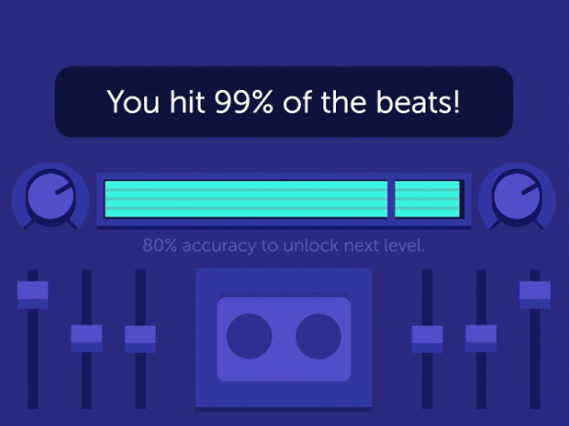
Results screen that rates your progression on a boombox.

Score screen.
Character Design
Player input controls the dance movements of the characters, with each of the drum inputs mapped to one side of the body. The animations are mapped to the tempo of the song so that they always match the beat.
Rough sketches were used to explore the shape language and level of detail that felt on brand with our in-house art style.
The character designs are based on user personas created by our marketing research. I modeled them after common kinds of people one would see in the gym, pushing the shape language of each to feel unique.

The "Enjoyer" persona is drawn to brain training games for the fun and novel aspect. They use the product more casually.

The "Learners" persona are users who continually seek out different ways to educate themselves and are open to trying new things.

The "Improvers" persona are the users that want to maximize their score and performance. They are on the upper end of engagement in our product.
Impact
Player Testimonials
“Love it love it love it! The cassette tapes, the aerobics dancers, the music. It is fantastic.” - Cynthia
“Really enjoy the theme and sound effects. Great idea for a game!” - Esther
“I play Piano and drums and am LOVING this game!!!” - Laura
“As an aerobics instructor in my real life. I live on the beat. This is a great game for new instructors to use.” - Cebie
“I know how much music helps the brain with memory and this game does even more as it assists in the brain with coordination of the fingers.” - Leanora














